Verkkokaupan design
ja liikkuva kuva
Verkkokaupan design-trendeissä näkyy eräs pitkäkestoinen, mutta vielä hieman lapsenkengissä oleva mahdollisuus: liikkuva kuva. Liike sisällössä voi tehdä suurenkin vaikutuksen kävijään, minkä vuoksi monet brändit ihan syystäkin näyttävät videota heti etusivulla.
Liikkuva kuva kasvattaa suosiotaan eri alueilla: sosiaalisessa mediassa, mainoksissa, sivustoilla ja blogeissa, myös verkkokaupassa. Ihmiset omaksuvat nykyään nopeasti tällaisia muutoksia. Esimerkiksi Twitter oli pitkään lähinnä lyhyiden tekstien julkaisua varten, mutta jo viime vuonna se ilmoitti, että mainostuloista yli 50 prosenttia tulee videomainoksista.
Videolla voidaan verkkokaupassa kertoa brändin tarinaa, luoda tunnelmaa tai kertoa tuotteen käytöstä käytännön esimerkein.
Liikkuva kuva ei tosin ole vain videota, vaan sitä ilmenee monissa muodoissa, kuten GIF-animaatioina ja 360-kuvina. Näitä kaikkia voidaan hyödyntää verkkokaupassa asiakaskokemuksen ja myynnin parantamiseen, kunhan sen tekee tyylikkäästi.
Tuotevideo on verkkokaupan paras tehostaja
Tuotevideot, videobannerit ja 360-kuvat kertovat tuotteista aina enemmän kuin staattiset kuvat. Etenkin vaatekaupassa on tärkeää nähdä, miten vaate liikkuu – tähän video on paras. Sen lisäksi, että tuotevideo kasvattaa myyntiä, se myös vähentää palautusten määrää.
Hieman vaikeammin mitattava asia on asiakaskokemus: miten asiakkaat kokevat tuotevideot?
Yleensä tuotevideon tarjoaminen saa asiakkaat palaamaan kauppaan varmemmin. Tämä on tärkeä seikka: he kokevat, että kaupassa on helppo vierailla ja löytää sopivia tuotteita. Ei kukaan jaksa loputtomiin tulla takaisin kauppaan, josta ei osta ikinä mitään.
Liikkuvat kuvatehosteet suosiossa
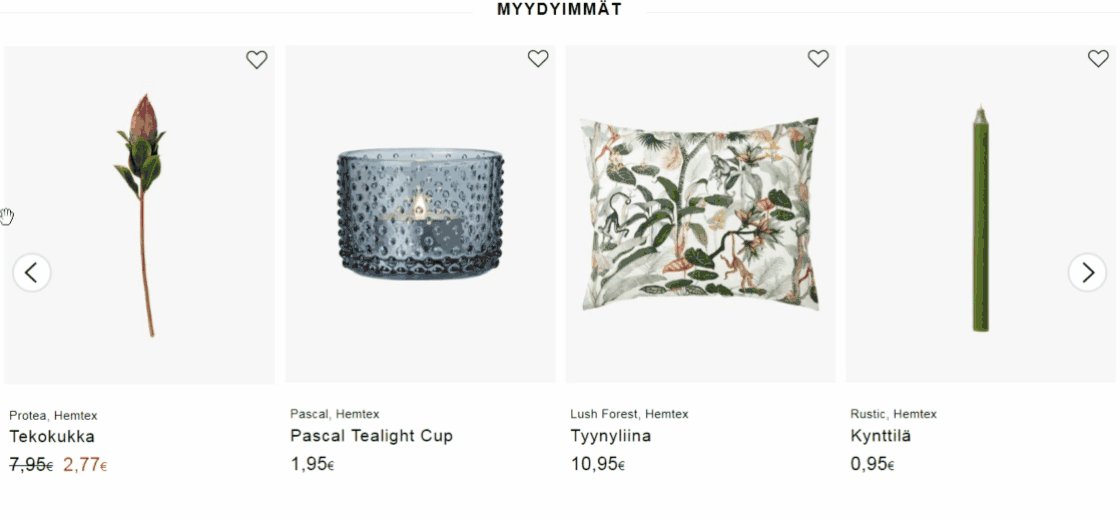
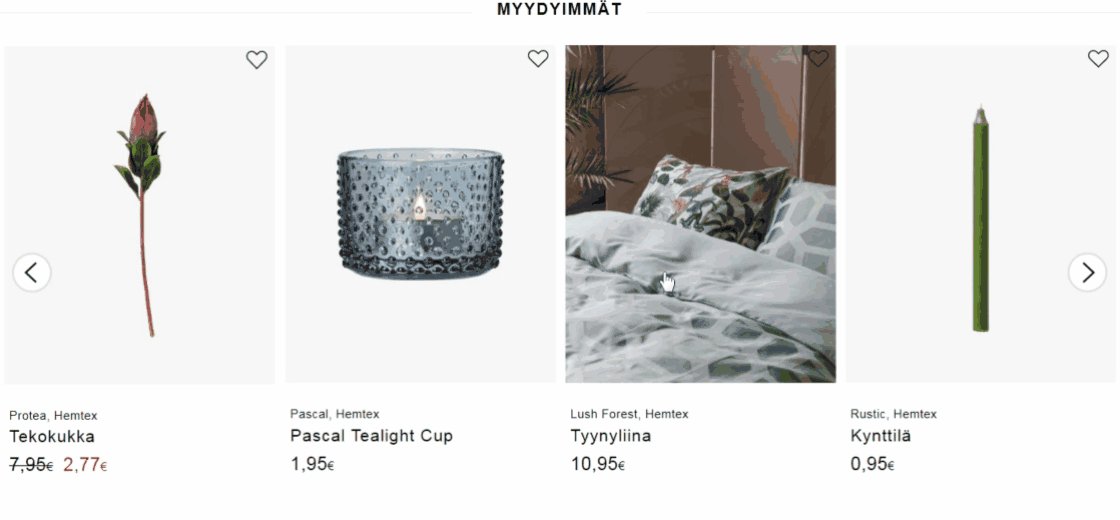
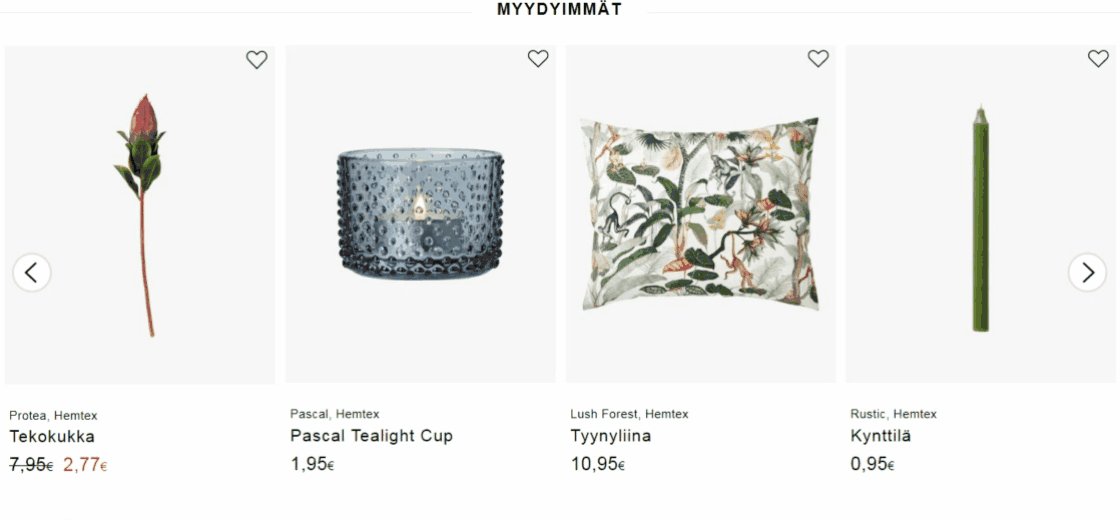
Videon lisäksi verkkokaupoissa käytetään staattisen kuvan liikuttamista: tullessasi sivustolle saatat huomata, että jokin kuva ikään kuin lähenee hiljalleen sinua kohti. Tällaiset hitaat zoomit ovat keino kiinnittää huomiosi juuri tähän kuvaan.
Staattisen kuvan lisäksi verkkokaupassa käytetään kasvavassa määrin pieniä animaatioita, joilla tehostetaan kuvan ideaa. Esimerkiksi avoin kämmen on staattisena vain avoin kämmen, mutta kun se heilahtaa edestakaisin, tulee siitä tervehdys.
Tämänkaltaiset liikkuvat kuvat ovat kasvattaneet jälleen suosiotaan verkkokaupan kehityksessä. Ja kyllä, kyseessä on palaava trendi. Aiemmin nämä olivat muodissa 2000-luvun alussa, jolloin tarkoituksena oli luoda tunnelmaa kauppaan ja näyttää kuinka hienoa teknologiaa on käytettävissä.
Kiitos datakehityksen, nyt käyttötarkoitus on hieman toinen.
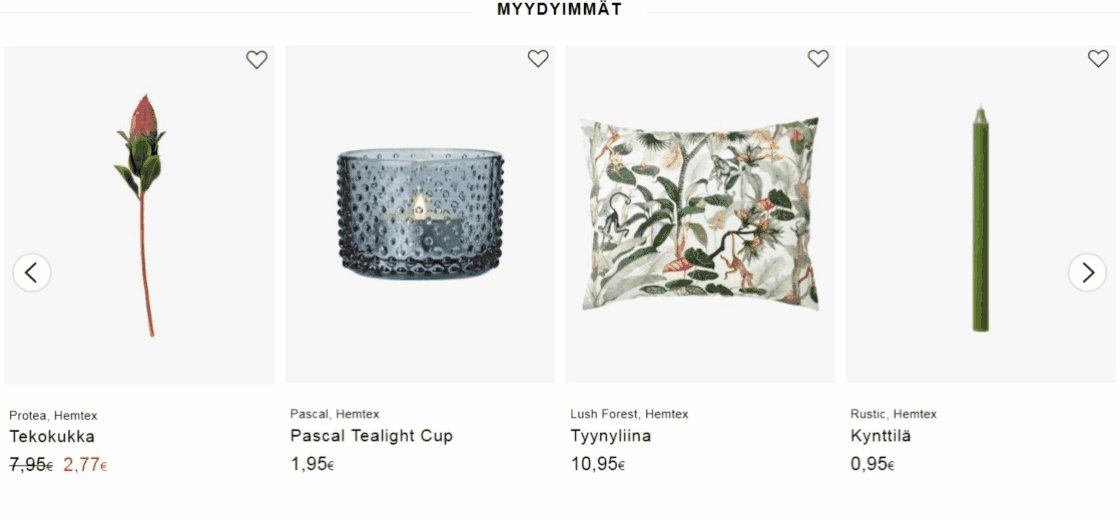
Nyt liikettä käytetään ohjaamaan kävijää oikeaan suuntaan. Jos halutaan ajaa esimerkiksi kävijäliikennettä etusivulta uuden malliston pariin, kohdistetaan juuri tähän nostoon sopivaa liikettä – ja näin kasvatetaan sen huomioarvoa.
Mouseover – kohtuudella hyvä
Yksi olennainen liikemuoto verkkokaupassa on käyttöliittymän sujuvoittaminen. Kun viedään hiiren osoitin elementin päälle, esimerkiksi menupainikkeen, se saattaa vaihtaa muotoaan tai väriään.
Tätä tapahtumaa kutsutaan mouseover -nimellä ja sen tarkoituksena on yleensä tuoda kontrollin tunnetta käyttäjälle: nyt tiedät, että hiiren osoitin on siinä, mihin sen tarkoitit. Tämän ansiosta et jatkossa käytä keskittymistäsi niin paljon tähtäämiseen, vaan voit keskittyä enemmän sisältöön.
Usein mouseoveria käytetään myös tuomaan esiin lisää toimintoja. Esimerkiksi silloin kun tuotelistassa vie osoittimen tuotteen päälle, ilmestyy näkyviin lisää tietoa tuotteesta.
Mouseoverissa tärkeintä on muistaa, että se toimii vain hiirtä käyttäessä, eli desktopilla: mobiiliasiakkaat eivät pysty sitä hyödyntämään, joten älä toteuta mitään tärkeää mouseover-toiminnon varaan!

Verkkokaupassa liikkeellä on oltava tarkoitus
Kohtuus kaikessa! Vaikka koodarista saattaa tuntua houkuttelevalta lisätä mouseovereita, se ei aina palvele tarkoitustaan. Mitä enemmän elementtejä liikkuu, sitä raskaammaksi ja sekavammaksi käyttökokemus muodostuu.
Silmä ei jaksa selata useaa samanaikaista liikettä ja asiakas vaihtaa kauppaa nopeasti.
Tärkeintä liikkuvan kuvan kanssa on löytää sopiva tasapaino ja toteuttaa liikettä tarpeeseen:
- Mikä palvelee asiakasta?
- Helpottaako tämä hänen asiointiaan verkkokaupassa?
Vastaukset löytyvät tietysti analytiikasta.
Alkuperäinen teksti on julkaistu Muotikaupan Liiton Modin-lehdessä
Kirjoittanut Jussi Moilanen, Viskan Oy:n toimitusjohtaja
Lue lisää
Haluatko tietää lisää?
Ota yhteyttä ja autamme verkkokaupan haasteissa.